Digitale vormgeving speelt cruciale rol bij dashboarding
In ziekenhuizen worden op basis van tal van indicatoren beslissingen genomen. Om tot de juiste inschatting te komen, worden grote hoeveelheden data verzameld en geanalyseerd. Meten is weten, luidt het gezegde immers. De vertaling van deze allesomvattende stapel van statische gegevens naar een gebruiksvriendelijk dashboard is een grote uitdaging voor veel zorgprofessionals.
6 december 2022 | Nieuws | Door: Furore Conclusion
Deel

Dashboards zijn de basis voor inzicht en sturing op processen. In retroperspectief, maar ook steeds vaker real-time. Het kunnen filteren van grote hoeveelheden data, maakt het mogelijk om ontwikkelingen en verbanden binnen het huis begrijpelijk én tastbaar te maken. Of het nu gaat om de bezetting van bedden, doorlooptijd per behandeling of voorraad van medicijnen, de juiste dashboarding geeft grip op de zaak.
Overvloed aan grafieken
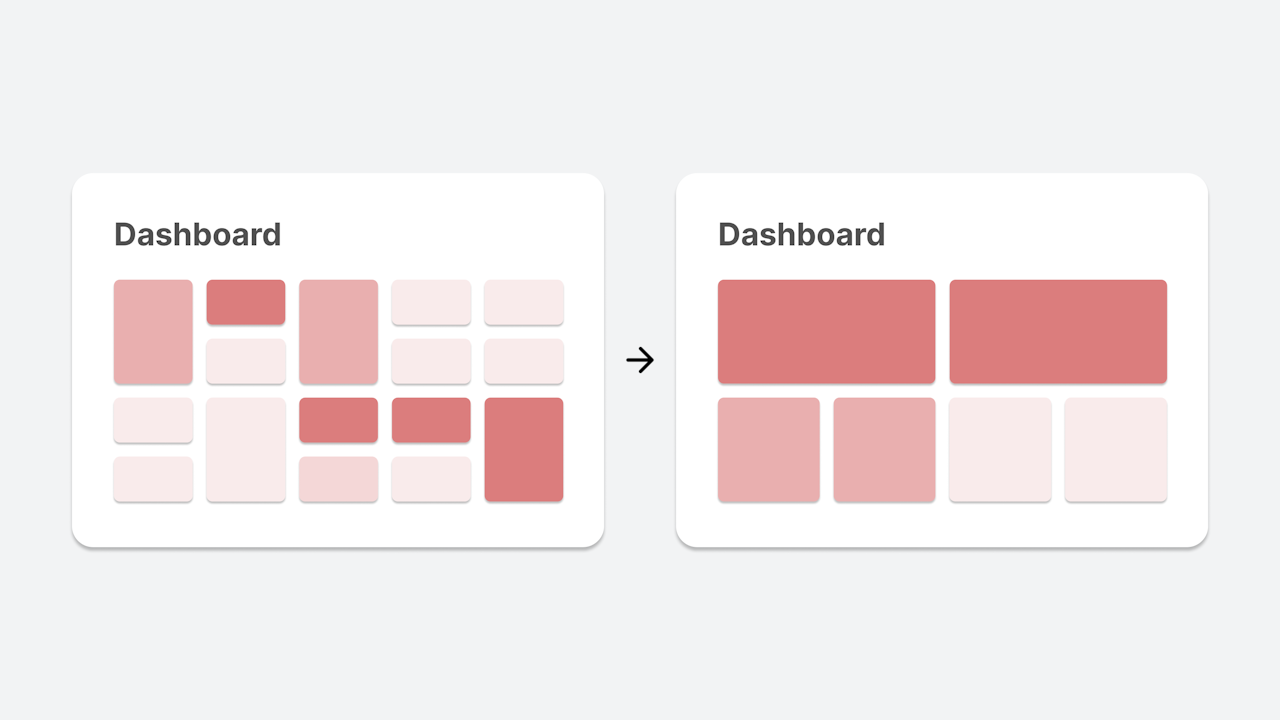
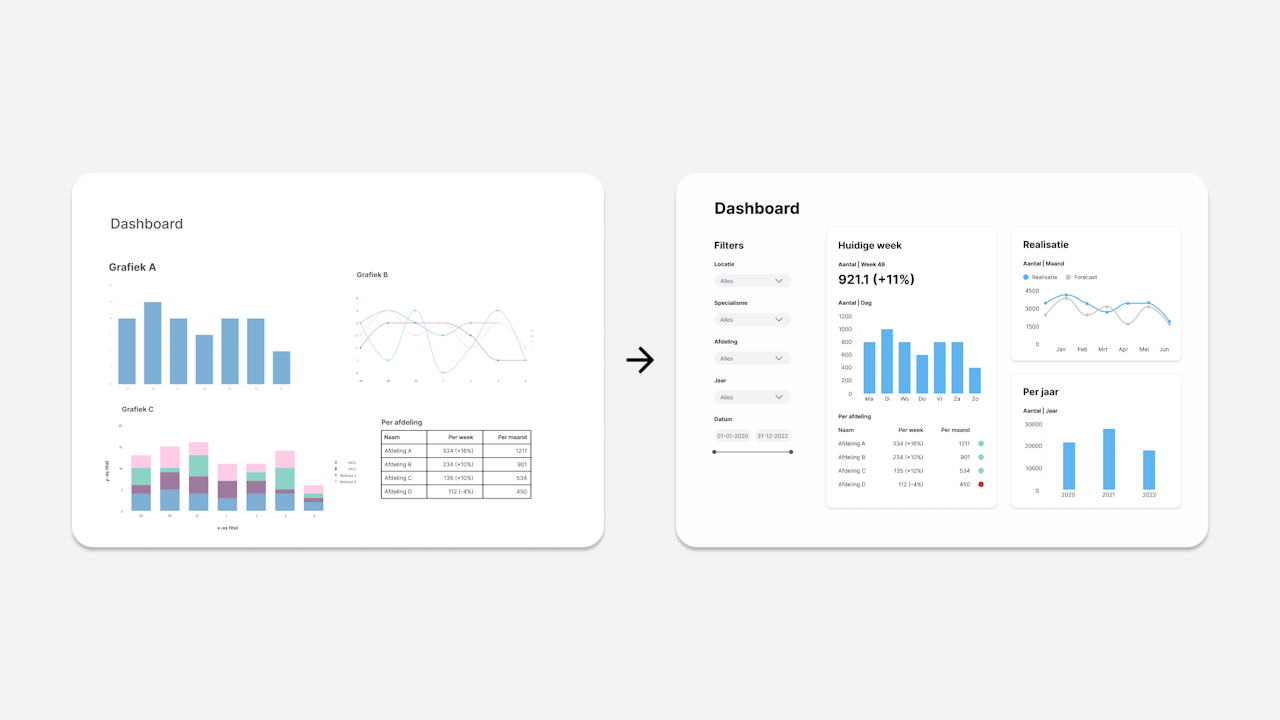
In de praktijk werkt de groeiende behoefte aan gedetailleerde inzichten veelal averechts. ‘Er worden geen heldere keuzes gemaakt tussen primaire en secundaire informatie’ vertelt Furore's UX designer Dilip Birdja. Dit resulteert in overvolle dashboards met een hoge informatiedichtheid. ‘Dat is zonde, omdat daardoor de belangrijkste informatie naar de achtergrond verdwijnt.’ Gebruikers zien door alle grafieken het spreekwoordelijke bos niet meer.
Tegelijkertijd worden zorgdashboards dikwijls afzonderlijk ontwikkeld en hanteert iedere afdeling haar eigen standaarden. Dilip: ‘Een analyse tussen diverse specialismen in het ziekenhuis wordt hierdoor bemoeilijkt. Een verschil in labels, filters en kleurcoderingen maakt het duiden van de cijfers soms onnodig ingewikkeld.’

Design system als gebruiksvriendelijke blauwdruk
Digitale vormgeving speelt een cruciale rol in de gebruiksvriendelijkheid van dashboards. En daar komt meer bij kijken dan dat je misschien in eerste instantie denkt.
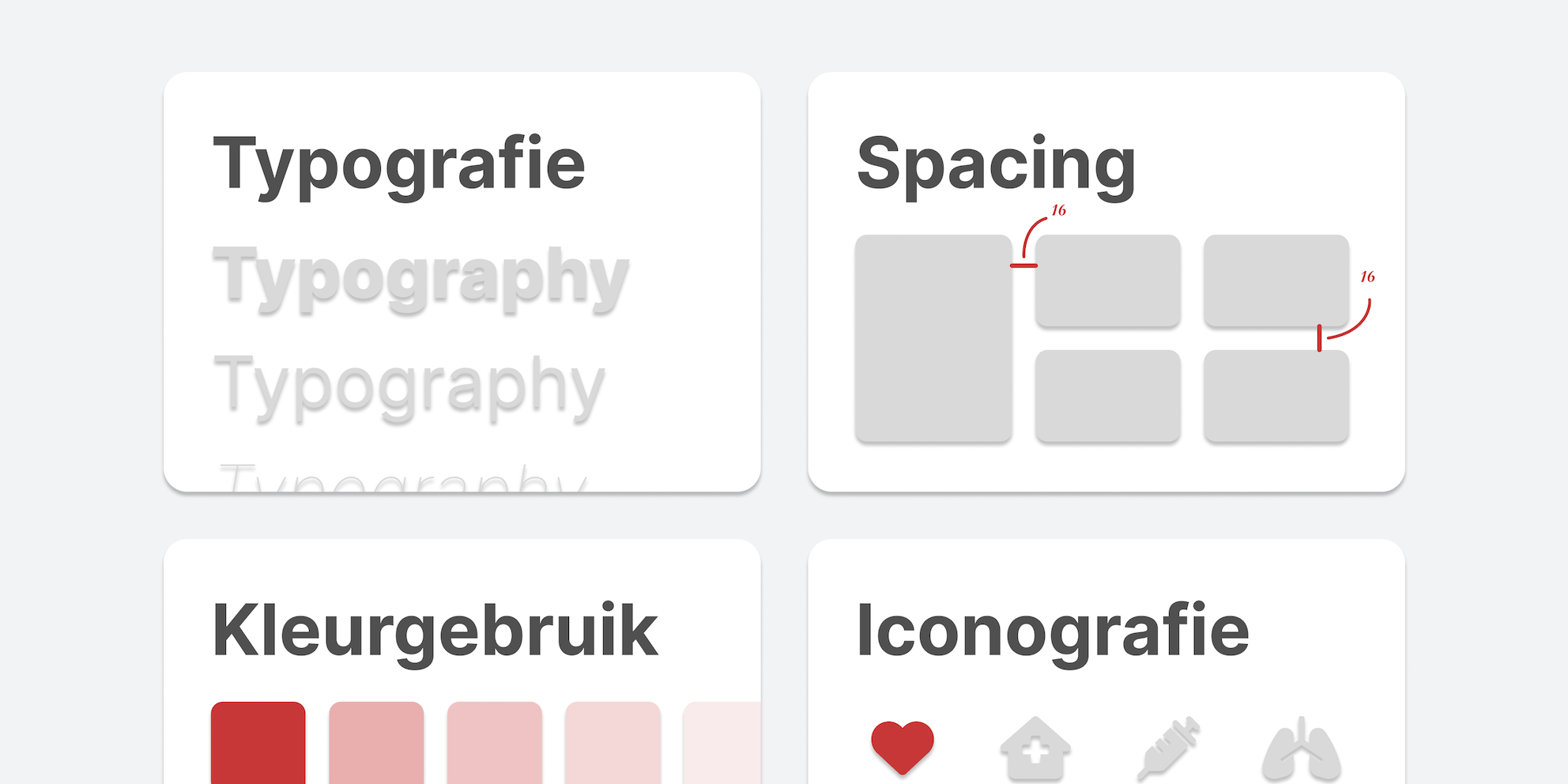
Aan de basis van een professionele website of app ligt een uitgebreid design system. Het is de blauwdruk voor ieder digitaal ontwerp. ‘Gedurende het ontwerpproces wordt over het kleinste element nagedacht, van een passend lettertype tot uitlijning van een specifieke knop’, legt Dilip uit. Alle gemaakte keuzes voor een optimale gebruikerservaring worden vastgelegd op een centrale plek: het design system. Een design system is daarom niet alleen aan websites of apps voorbehouden, ook voor een gebruiksvriendelijk dashboard is de blauwdruk zeer relevant.
Dilip: ‘De keuzes in het ontwerp vertaal je naar bouwstenen waar je digitale producten mee bouwt.' Met zijn achtergrond als ontwerper kent hij deze methodiek van binnen en buiten. ‘De grootste winst die je uit een goed design system kunt halen is de consistentie. Dit resulteert in uniforme, gebruiksvriendelijke dashboards die op een gelijksoortige manier met verschillende soorten informatie kunnen omgaan.’ Het design system wordt daarmee een vaste, eenduidige bron voor iedereen die in het ziekenhuis dashboards bouwt.
Meer dan het uiterlijk
Een design system gaat, anders dan de naam doet vermoeden, verder dan het creatieve ontwerp. Het vastleggen van alle losse elementen geeft ook richting aan de inhoudelijke context van het informatieproduct.
Het is essentieel om de manier waarop je informatie wilt overdragen te beschrijven. Dilip: ‘Welke gegevens toon je op de eerste pagina? En op welke plek in het dashboard laat je secundaire informatie terugkomen? Taalgebruik speelt ook een belangrijke rol, welke termen kies je om de informatie begrijpelijk te presenteren?’ Zodoende wordt ieder niveau in het dashboard aangepast aan de doelgroep waarvoor de gepresenteerde informatie bedoeld is.
De combinatie van herkenbare elementen als kleur en typografie en een doordachte ‘gelaagdheid’ in het dashboard, maakt het product intuïtief. Gebruikers kunnen zo makkelijker, sneller en zonder uitleg hun weg in het dashboard vinden.
Ik stel continu de controlevraag: waarom laat je deze informatie aan de gebruiker zien?
Bouwstenen die altijd werken
Furore is nauw betrokken bij de ontwikkeling en optimalisatie van zorgdashboards in diverse ziekenhuizen. Dilip: ‘Vanuit eerdere projecten weten we wat goed werkt en waar misschien een beter alternatief voor is. In ons advies nemen we een aantal beproefde, vaste elementen mee. Bouwstenen die altijd werken, ook voor de lange termijn. Zo laten we in het systeem ruimte voor toekomstige optimalisaties.’
De informatiebehoefte van de eindgebruikers is het primaire uitgangspunt bij het (door)ontwikkelen van een dashboard. Denk aan verpleegkundigen, afdelingshoofden en een Raad van Bestuur. Om de juiste informatie aan de juiste persoon te kunnen overdragen, moet je vanaf de start deze doelgroepen in het achterhoofd houden. ‘Ik stel daarom continu dezelfde vraag’, vertelt Dilip, ‘met welk doel laat je deze informatie aan de gebruiker zien? Op deze manier creëer je voor iedere doelgroep een laag in het dashboard, met relevante én concrete inzichten.’
Ook bij datavisualisaties heeft het design system een praktisch nut. De context van de grafieken en diagrammen kan verschillen, het type informatie vertoont daarentegen vaak overeenkomsten. Dilip: ‘Neem het voorbeeld van gegevens over capaciteit, dit is een veel voorkomende waarde in dashboards. Regelmatig geef ik als tip mee, om bij de as-titels voor een vaste indeling te kiezen. Bijvoorbeeld de hoeveelheid op de verticale as en de tijd op de horizontale as. Wanneer je dit consistent doorvoert, wordt het aflezen van de grafieken minder foutgevoelig.’

Een design system voor Power BI?
Voor het bouwen van een dashboard wordt een breed scala aan programma’s ingezet. Wellicht maak je binnen jouw organisatie gebruik van Microsoft Power BI, werk je met tools als Tableau en ClicData of beschik je over een op maat ontwikkeld pakket. Is een design system relevant voor ieder van deze programma’s?
‘Zeker, een design system is niet afhankelijk van het gereedschap dat je gebruikt’, aldus Dilip. ‘De beschikbare functionaliteiten en vrijheid in opmaak zijn in sommige gevallen beperkt. Je kunt hier in het design system rekening mee houden’. Toch waarschuwt hij ook om in het ontwerp niet teveel gericht te zijn op de (on)mogelijkheden van een individueel programma. ‘Het loont om een design system zo compleet mogelijk te maken, met flexibele bouwstenen. Wanneer je op termijn het dashboard wilt optimaliseren of overstapt op een andere leverancier, kunnen handmatige iteraties erg tijdrovend zijn.’
Hoe maak ik zelf een design system?
Je kunt natuurlijk met een blanco vel starten en met vrije hand de typografie, diagramtypen en uitlijning bepalen. Echter, het werken vanuit een casus is sterk aan te raden. Met een relevante praktijksituatie kunnen alle keuzes in het ontwerpproces direct getoetst worden, inclusief waardevolle feedback van de eindgebruikers. Tot slot pas je de interne richtlijnen met betrekking tot het gebruik van kleuren en logo’s toe, om het dashboard een uniform jasje te geven.
Een gebruiksvriendelijk dashboard voor jouw organisatie?
Neem contact met ons op
